n
anonymousdoortablet/dthelp.nsffloorplan-labels
Protected content
| 248pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
3292FC9A1E185A86802585E50066082CFloor Plan Labels
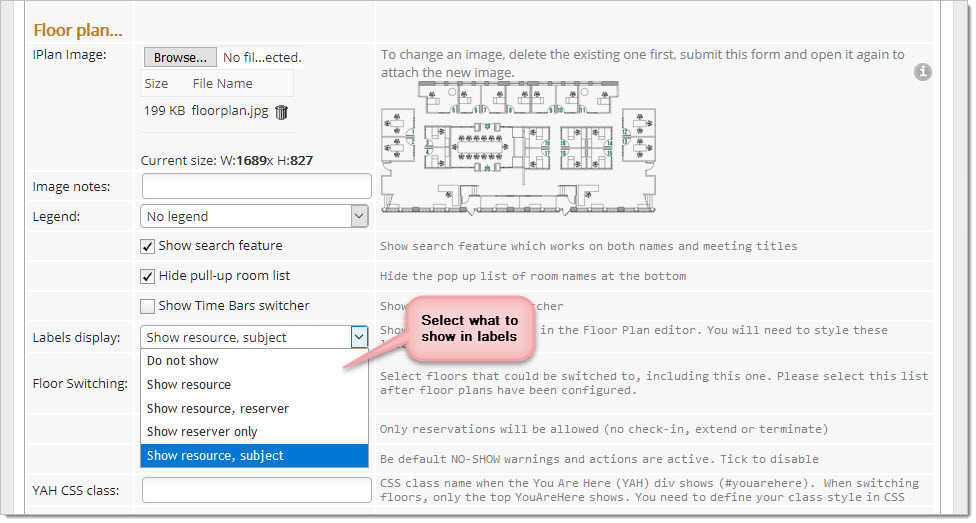
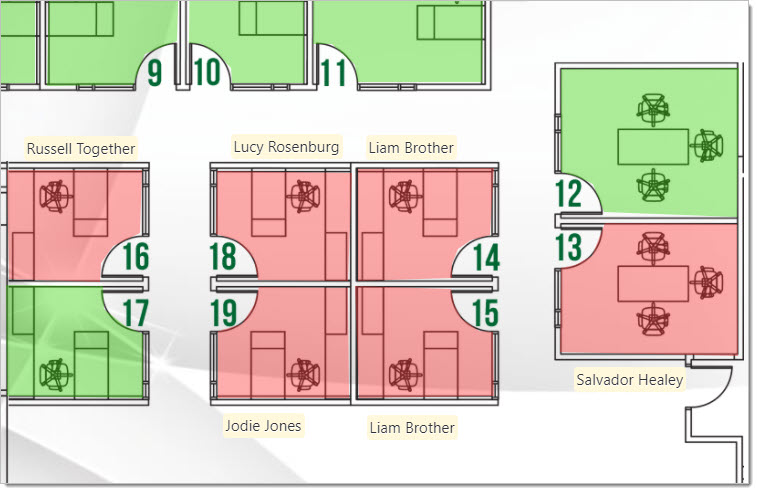
From Door Tablet V9.7 you can add labels to spaces. These labels will show the name of the space, the reserver or the subject of the meeting in the space. You choose what shows in the labels in the neighbourhood document.
VIDEO: Floor plan display

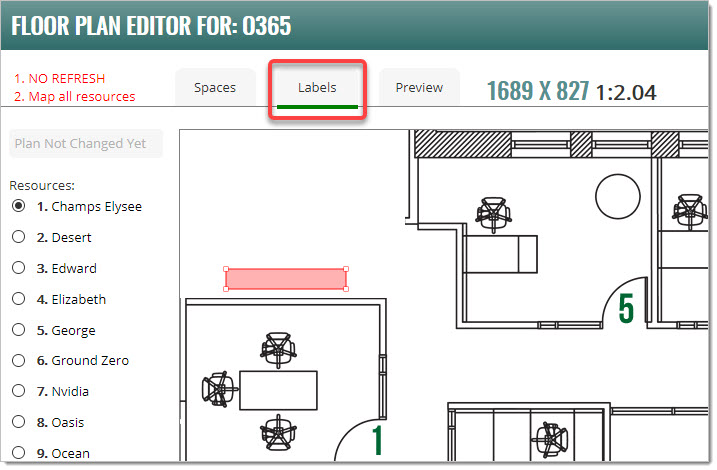
To design the location of the labels use the Plan Editor:

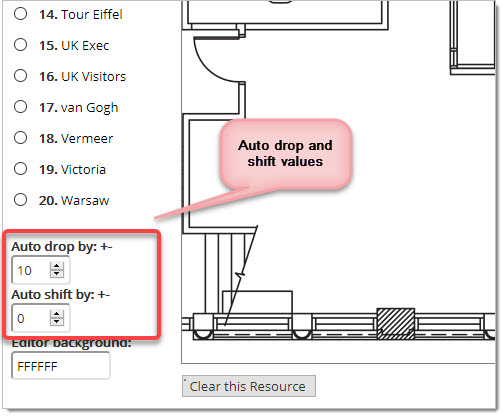
To make it simpler to align labels nicely on the graphics you can use the drop and shift features thus allowing you to place the labels on exact lines:

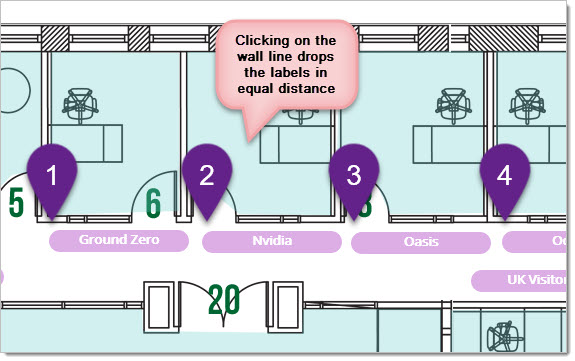
When you add a drop or shift value, and then click on the canvas to place a label, use a line, such as a wall line as your marker. The result will be better aligned labels:

Interacting with your floorplan
When a user engages with a room in an interactive display, such as the floor plan all the business rules set in the room will apply.
VIDEO: Setting up key business rules
Styling Labels with CSS
As with all other displays, you can use CSS to change the style of the labels. The labels use a class name "lblsDiv" (first letter is lower case L). The class name is case sensitive.
Default labels...

.lblsDiv{
max-width: 10vw;
font-weight: normal;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 1.5vh;
text-align: left;
font-family: system-ui;
background-color: cornsilk;
border-radius: 0.4vh;
padding: 0.3vh;
}
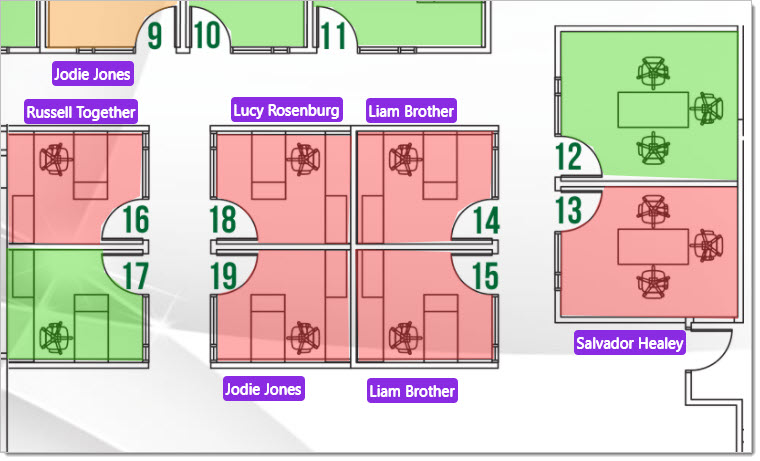
A louder design...

.lblsDiv{
color:white;
max-width: 10vw;
font-weight: normal;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 1.5vh;
text-align: left;
font-family: system-ui;
background-color: blueviolet;
border-radius: 0.4vh;
padding: 0.3vh;
}
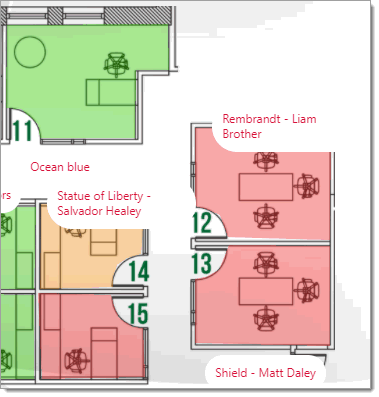
If you wish to show the reserver on the label we recommend that you decrease the font size. As well as allowing text to wrap and increase the label size, an example of this can be seen below:

.lblsDiv {
color: crimson;
font-weight: normal;
overflow: hidden;
text-overflow: unset;
font-size: 1.5vh;
text-align: left;
font-family: system-ui;
background-color: white;
border-radius: 13.4vh;
padding: 1.3vh;
overflow-wrap: normal;
white-space: pre-line;
}
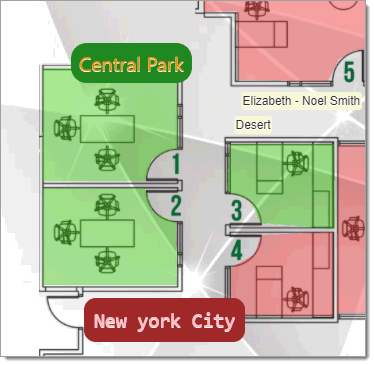
You can also customise each label individually to fit your needs. Be aware the the styling for this is different compared to styling labels all together. To do this you need to use the valid values for the id attribute in html.
An example of this can be seen below:

#nbr\:\:Office\-\-365\:\:Central\-\-Park\:\:lbl {
color: darkorange;
background-color: forestgreen;
max-width: 22vw;
max-height: 3vh;
font-weight: normal;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 2.5vh;
text-align: left;
font-family: system-ui;
border-radius: 2vh;
padding: 1vh;
}
#nbr\:\:Office\-\-365\:\:Champs\-\-Elysee\:\:lbl {
color: pink;
background-color: brown;
max-width: 18vw;
max-height: 3vh;
font-weight: unset;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 2.5vh;
text-align: left;
font-family: monospace;
border-radius: 1.5vh;
padding: 1.25vh;
}