Click on images to see them in full screen
1418ED6076F13C4080257D71005FBE2CSlide Shows
From Door Tablet V5.5 you can create Slide Shows that will display on tablets. Slide Shows, with accompanying captions, allow you to advertise your organisation to all passers by. You may use them for internal communications as well as external, to present your policies, ethos and more.
Analog Clocks as Slide Shows
From Door Tablet V9.2 you can display an Analog Clock that works instead of a series of slides. For better control of a Clock Slide Show, create a Slide Show head and name it "_CLOCK". Learn more here  .
.
Slide Show Features
- Display Slides Shows on Door Tablet clients at appropriate times, as defined by a Door Tablet administrator
- The administrator is able to define what slides show on which display
- On different Wayfinding displays, Slide Shows are visible at different times. On a dedicated Slide Show display, the show plays continuously
- On a single meeting space display, the Slide Show will appear when the meeting space is idle and will stop when a meeting is about to begin
The Door Tablet server will allow an administrator to create Slide Shows. A Slide Show is a collection of images to be played in sequence. A show is associated with a client display, and is referenced by name. Slide shows can be shared by clients (all display types, public and meeting spaces) and their display rules are attributes of a client display, with settings coming from the Slide Show Header. A Slide Show has the following elements:
- Slide Show Header:
- name, transition style, caption transition styles, time between transitions and more. You can create slide shows without a Header in which case timing and transitions are the built-in ones
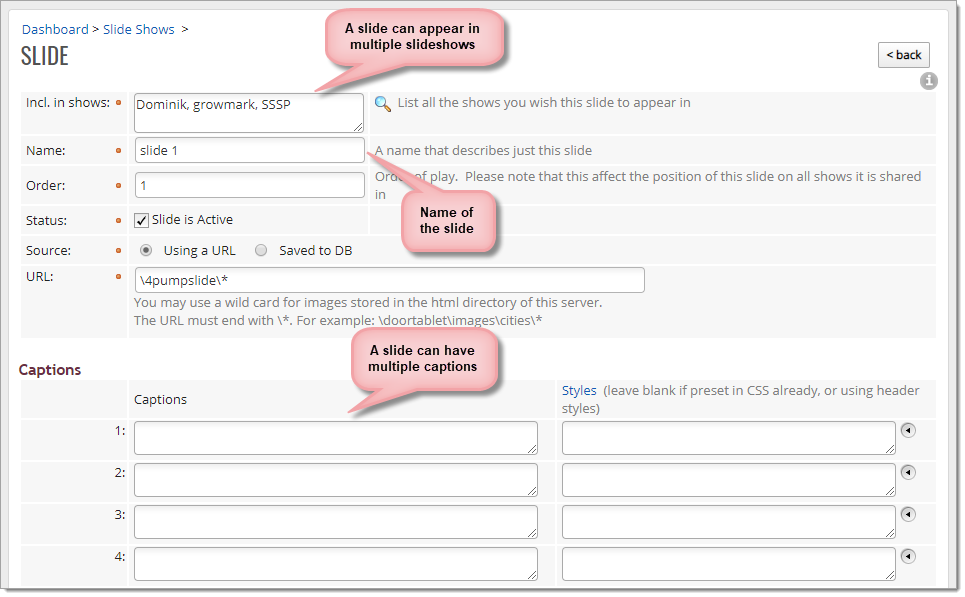
- Slides:
- A slide contains the names of which Slide Show the slide appears (one or more), slide type (image only for now), captions, source and order. A slide will either contain the image, link to an image or list a directory where images reside on the Door Tablet Server HTML directory
Slide Shows and all their components are loaded to the display when the display begins. Any changes to Slide Shows will be reflected on the client on a regular cycle, eliminating the need to touch the display
Behavior
Door Tablet will display and hide Slide Shows.
On a single meeting space display:
- When there are no appointments for the day, slides will play continuously
- A Slide Show stops when the screen is touched, allowing a user to book the meeting space, request assistance, or check the status of other meeting spaces
- A show resumes automatically after the last action on the screen. The exact time is defined by the administrator
- Show slides when there is no current meeting and stop the show a few minutes before the next meeting. The length of time before the next meeting is defined by the administrator
- Do not display a Slide Show if the meeting space is busy
On Wayfinding displays:
- Schedule display (non interactive):
- Slide Shows display while there are no current meetings in any of the meeting spaces, or if there is a meeting more then ten minutes away in one of the meeting spaces
- Welcome display (non interactive):
- Same as the above but also shows on time slice during meetings
- Slide Show display:
- Slide Shows play all the time
- Cluster display:
- Slide Shows display when there are no meetings. A Slide Show stops when the screen is touched and the user is able to perform actions related to meetings
Engaging a display while a Slide Show is playing
Door Tablet uses a delay before it starts a Slide Show, and when you interact with the display the show stops. After a short duration of inactivity the Slide Show resumes. The type of engagement with a display is touch, clicks, mouse movements and screen resize. On a tablet this will be touch or swipe. As mentioned before, specific content will also stop the shows.
Creating Slide Shows
Slide Slows can really enhance your brand. It's up to you to create the following:
- Images: for anything you like including products, scenes, patterns, yourself
- Captions: you can have up to four captions (text blocks) for each slide
- Styling: captions can be styled by anyone familiar with CSS
VIDEO: Slide shows in Door Tablet
A Slide Show is made of slides. You may start by creating either a Slide Show or individual Slides, as shown below. As you can see, a Slide Show image may be stored inside the Door Tablet database but may also be linked to any image on the server or the Intranet.

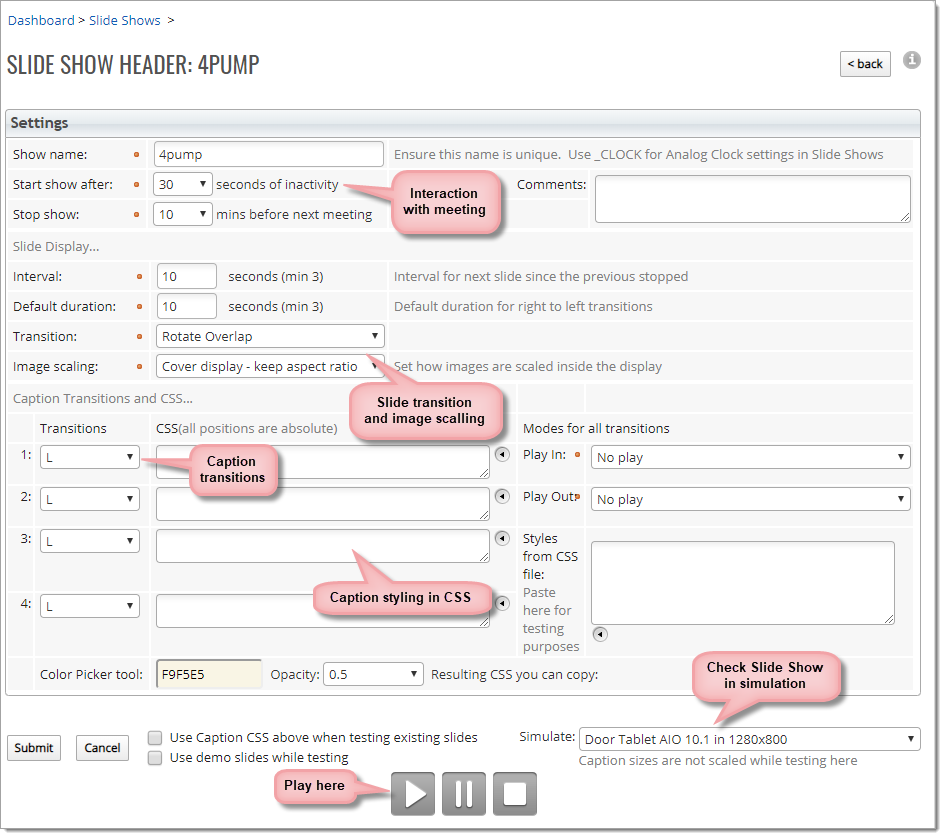
Creating Slide Show Headers
When you created slides you associated them with a Slide Show by name. You are now ready to create the Slide Show Header where you specify:
- How slides interface with meetings
- Slide transitions (360 options)
- Caption transitions (470 options)
- Styles for captions. These are in-line styles that will be used if not specified in a CSS file. We provide an easy, single click, mechanism to specify where the captions are placed on the slide
Note: if you do not create a Slide Show Header, Door Tablet will use defaults for all transitions, styles and timers. It is recommended that you create a Slide Show Header for each show you create.
Testing your Shows
It's easy and fun to try different transitions, different styles and speeds and see these in front of you in real time. Just click the play button. If your images are not ready, you can use the images built in the Door Tablet server. Click on the Slide Show header to edit the settings.

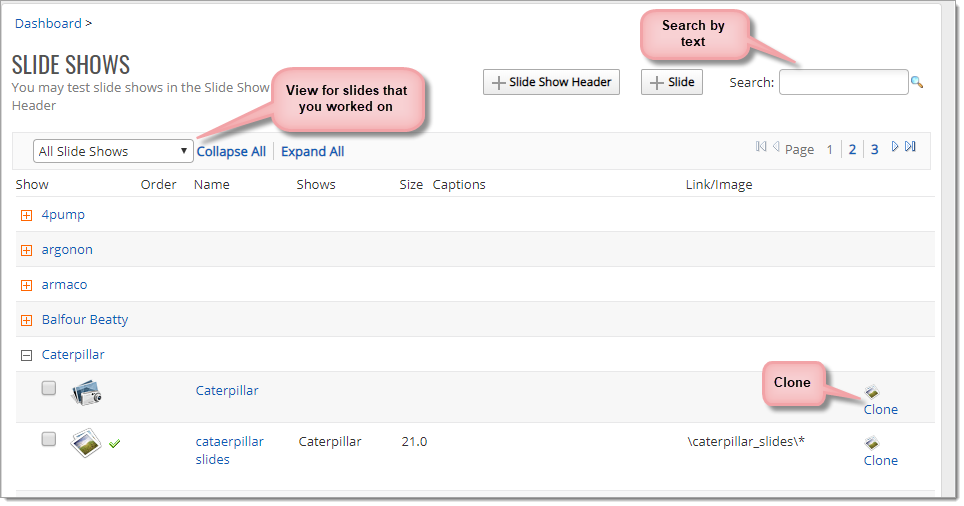
Your Slide Shows are easy to navigate and edit. Remember that slides may be shared amongst Slide Shows so making changes to a slide automatically affects all the shows that use it.
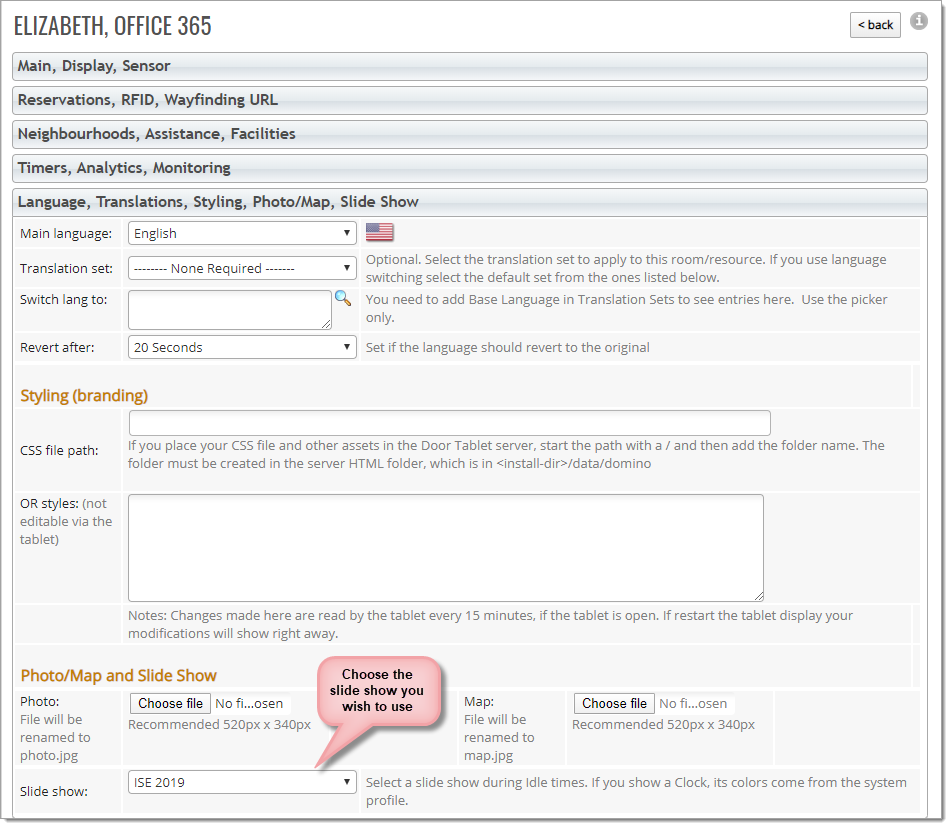
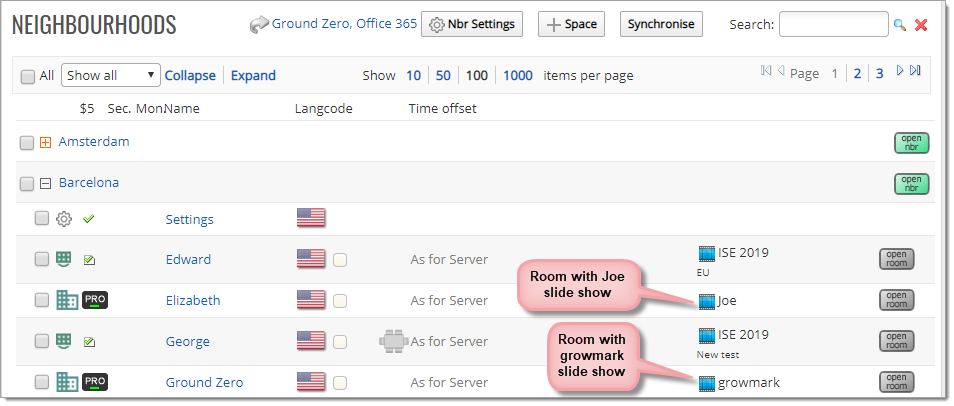
 Associating Slide Shows to meeting spaces and Neighborhood displays
Associating Slide Shows to meeting spaces and Neighborhood displays
Once a Slide Show is completed, just associate it with a Neighborhood or meeting spaces.

 Changing Slide Shows while in use
Changing Slide Shows while in use
You can use shows and change them when needed and while playing. Door Tablet displays will regularly check if your slides have changed in any way, and apply these changes to the display. This applies to all changes you make including transitions, images, captions and in-line styles. On Public Displays (i.e. not single meeting space displays), you can even change the name of the Slide Show you are using and the display will load that show for you automatically.
Referencing Slide Show captions in CSS
Door Tablet slides allow you to create impacting shows which include captions. To present them you need to style the captions. To do this, create styles and add them to Door Tablet at any level you wish; global to the whole system, at display level, by using a CSS file or in-line styling. Captions may also be styled in the Slide Show Header, making their styling go with the Slide Show. You can use a number of CSS selectors to get to the Slides and Captions:
- The class for all Slide Shows, regardless of specific Slide Shows, is "slides"
- The ID for a particular Slide Show is the Slide Show name
- Selector: #slide-show-name, for example #cities
- The class for all slides, is "slide"
- The ID for a particular slide is the slide Order code, prefixed with "slide-"
- Selector: #slide-order, for example, if you specified the order for a slide as "a77", the slide ID is: #slide-a77
- When using a folder to read slides automatically, the ID for slides is augmented with running number
- Selector: #slide-order-n.
- There are four classes for captions. The four classes refer to the four captions you can add to each slide, in the order they appear in the form
- Selector: .caption_1 to .caption_4
- Captions do not have their own IDs but if you wish to style a specific caption use the ID of the slide, then the appropriate caption class.
- For example, #slide-a77.caption_4. Or, to refer to the second caption of all slides the selector will be: .slide.caption_2
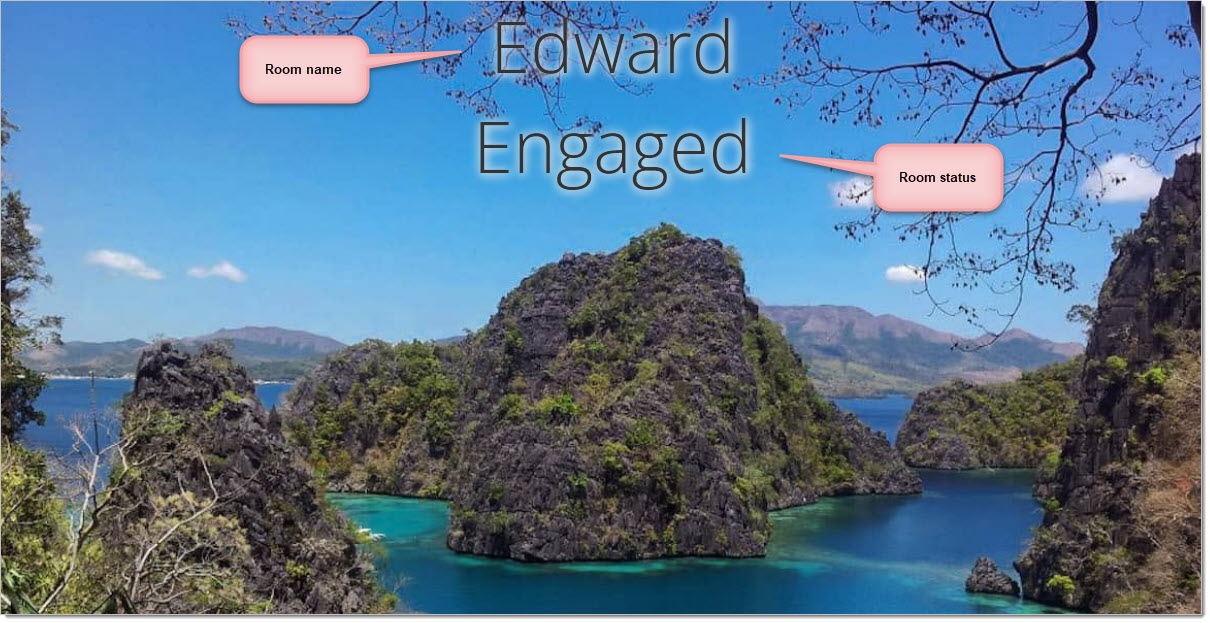
Single room slide shows with room name and status
Door Tablet displays the room name during slide shows displays. You may control the appearance of the room name but change the selector:
.displayTitle
From version 10.6.7 we also show the room status.
Please note that we are using a class hence the dot before the name of the class.
The default appearance is:
.displayTitle, .displayStatus {
text-overflow: ellipsis;
line-height: 12vh;
font-size: 9.2vh;
font-weight: normal;
padding-left: 1.6vh;
position: fixed;
width: 100%;
top: 0;
text-align: center;
text-shadow: 1px 1px 10px #fff, 1px 1px 10px #ccc;
}
.displayStatus {
top: 100px;
}
You may change the location and appearance of these elements in your own CSS

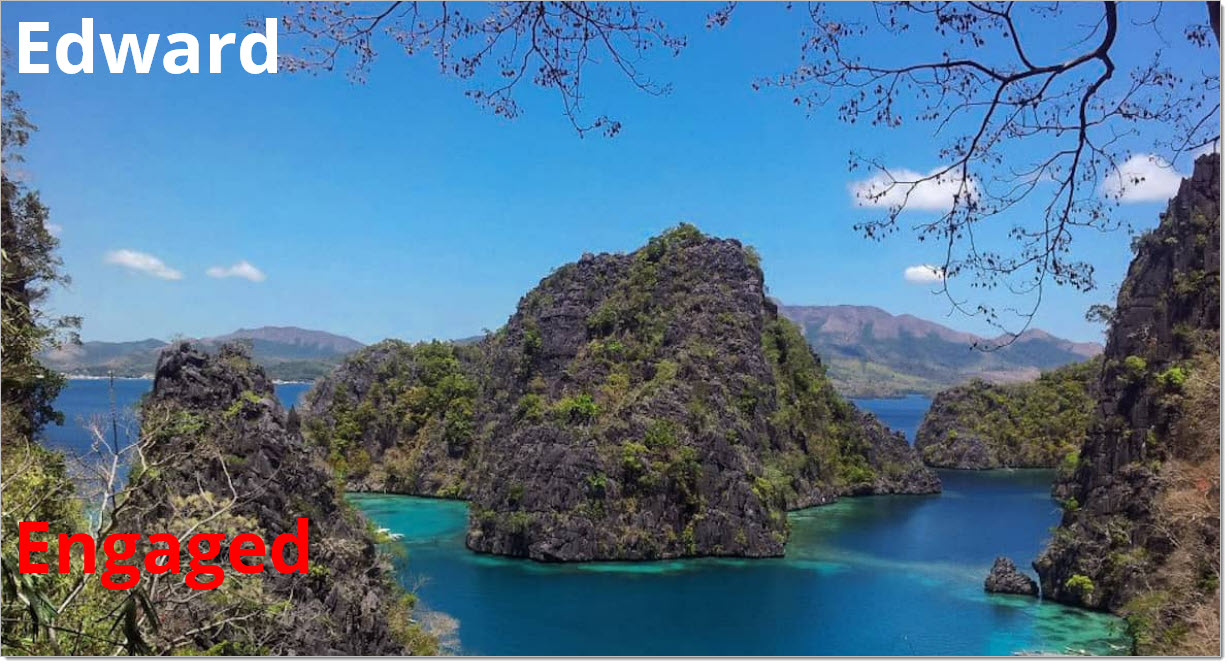
After minor modifications we got this:
 Colouring the Status
Colouring the Status
Room status may be displayed differently depending on the status. For example, you may select the
doordisp.free .displayStatus {
color: green;
}
Or:
doordisp.busysoon .displayStatus {
color: #FFBF00;
}
Hiding
You can hide the above elements like so:
.displayStatus {
display: none !important;
}
Please note that the "!important" indicator must be used.