n
anonymousdoortablet/dthelp.nsfcustomise-display
Protected content
| 263pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
F47DF0D1EACC17E180257BB5005E82F0Introduction to branding
You may change all aspect of the Door Tablet displays, using CSS
VIDEO: Getting started with branding
VIDEO: Setting up key business rules
To implement a CSS file you have created you can do at a number of levels:
- System overall
- Area or neighbourhood
- Meeting Space
The lower levels CSS refines the upper levels. Hence, there is a hierarchy of styling. The first level of styling is in the global system level. It then continues down to the meeting space level; while the lower level definitions refine the top one. You can use style sheets, CSS path or individual styles. If you use style sheets, you are able to style a group of meeting spaces identically. Style sheets will need to be present on a web server. You can use both style sheets and individual styles at the same time. The individual styles refine the style sheets.
In all levels, you will find a field where you can specify your style sheet. The path to the style sheet is relative to the HTML folder on your server. The path will be here:
<install-dir>/data/domino/html
So, if you create a folder under html and say call it branding, and say the file name is mystyles.css, the full path will be:
<install-dir>/data/domino/html/branding/mystyles.css
Using Door Tablet CONNECT
With this service you do not have access to the file system. For this reason the CSS file path will need to reference another web host where you are able to update files and other assets such as logos or fonts.
In the system you will specify the file path like so:
/branding/mystyles.css
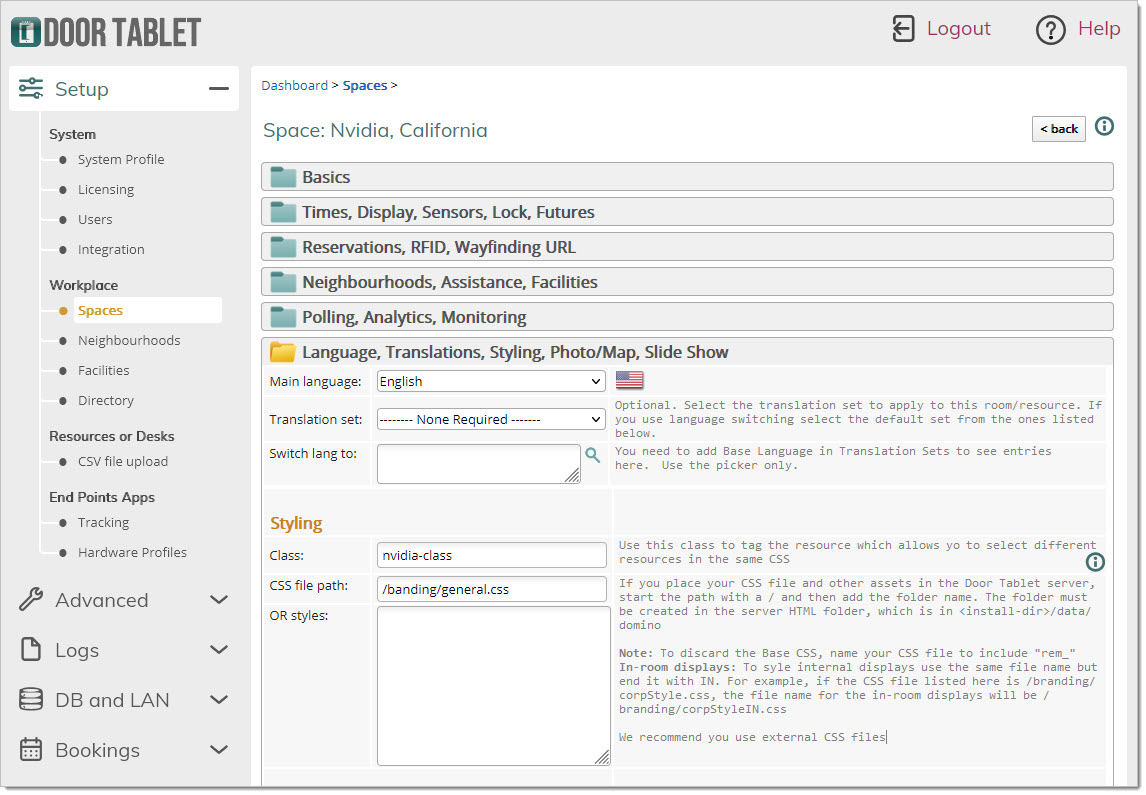
 Using "Class"
Using "Class"
From Door Tablet V10.20.11 you can specify styles relevant to a particular space by referencing the class you specify. For example you can use this to change the name of room when you switching languages.
Needless, ensure that each room has a different class. The Web UI does not ensure uniqueness of your class names.
To learn how to work with CSS please see here
