n
anonymousdoortablet/dthelp.nsfinroom-display
Protected content
| 259pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
3D6DD4C2F973E1B580258538003D5742In-room display
From Door Tablet 9.5 the Door Tablet In Room display offers a new interface. When you pair displays, you designate a display to be outside or inside the room. When you use the In-Room display, the focus is on meeting duration with a clear count down to the meeting end, and its shrinking duration.
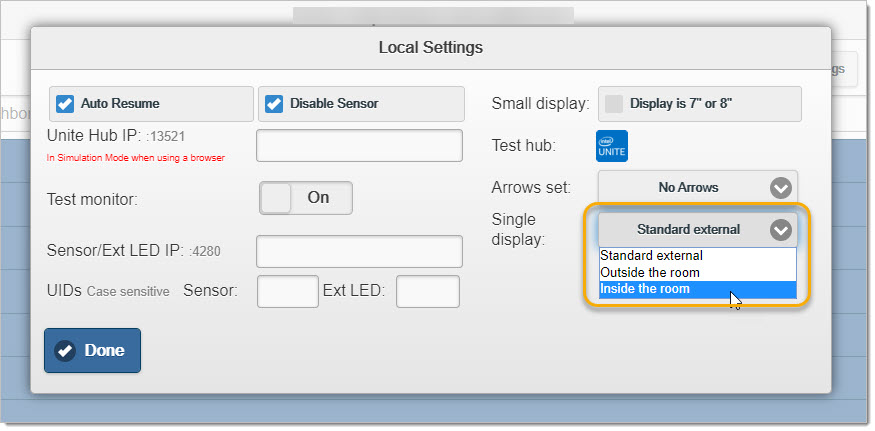
To see the In Room display, you need to change the "Local Settings", as follows:

Note: Whenever you change the settings, you need to restart the app by exiting to the login pane.
Once you marked the pairing as "Paired, inside the room", all displays you open will show using the In-Room style:

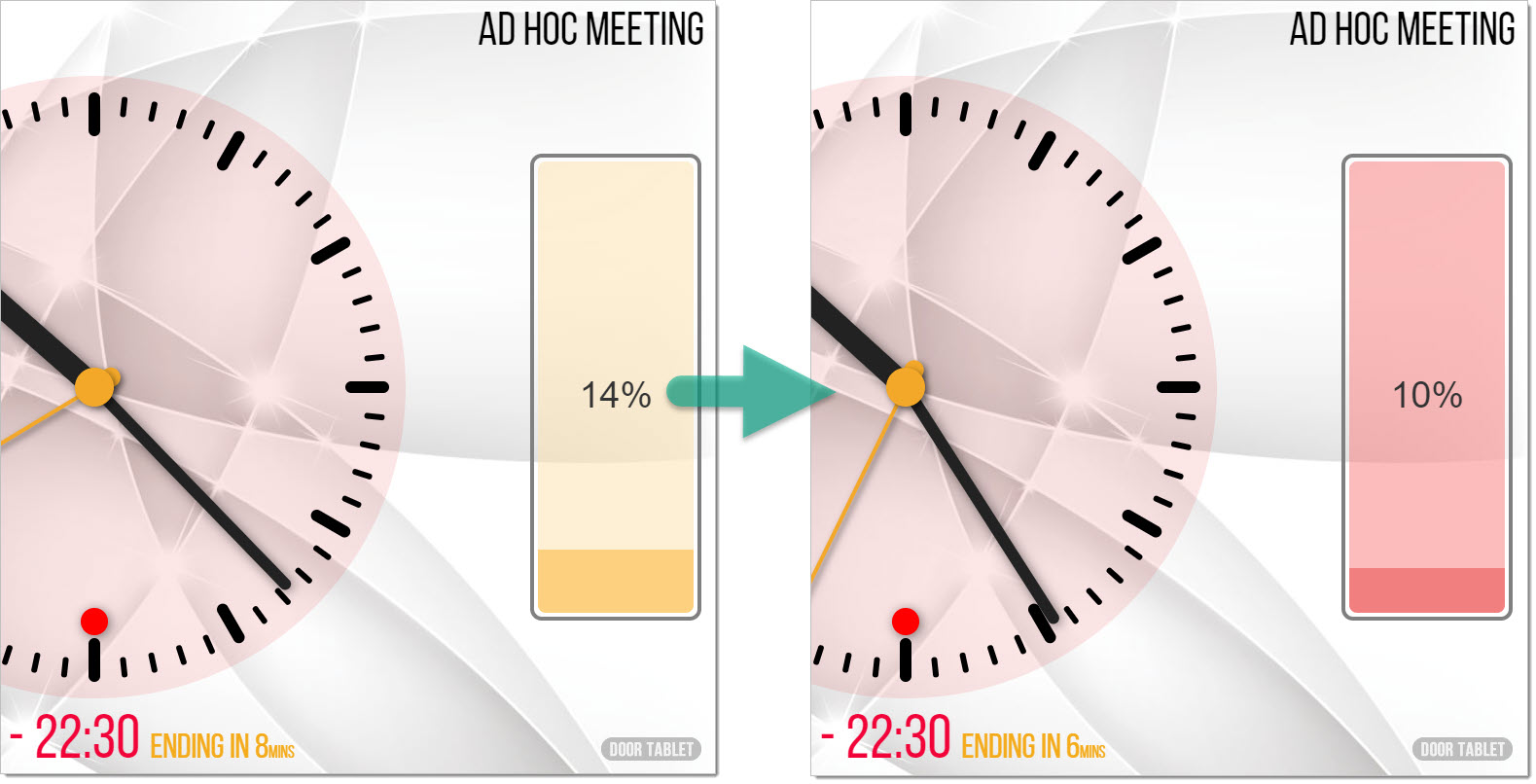
The meeting gauge will change remaining level, percentage and color as the meeting progresses:

Please note that you may:
- Fully brand the display
- Show the gauge as a battery - you do so using CSS
- Hide the gauge altogether - using CSS
However, you cannot change the clock parts colors, or the three gauge colors.
CSS files for In-room displays
When you brand your displays, you are likely to wish to use different styles for the display outside your room versus the one inside your room. To enable two CSS files for the same room, specify just one in the normal way, which will be used for the external room, then create another one with the additional letters "IN" to the file name.
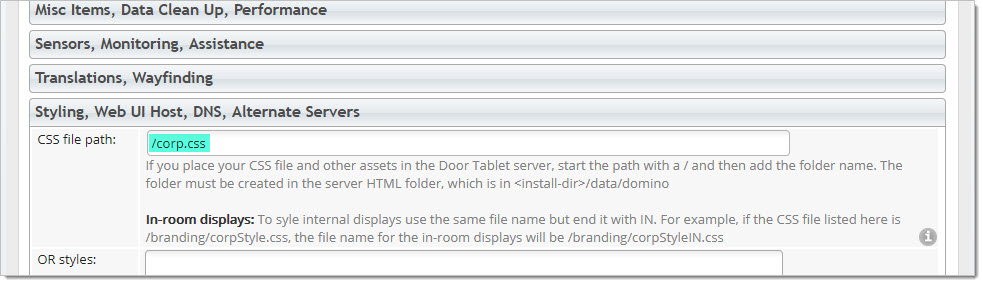
For example, if this is your set-up, in this case using the System Profile:
 The file you store on the server will be:
<install-dir>/data/domino/html/corp.css
The file Door Tablet will link to for the internal rooms will be:
<install-dir>/data/domino/html/corpIN.css
Note the addition of "IN" to the end of the file, before the css extension.
Gauge colours
The following colors apply:
Green: from 100% to 30%
Amber: from 30% to 10%
Red: from 10% to meeting end
If the meeting is extended or terminated, the new meeting total length, from the time it started, for the length of the meeting.
The file you store on the server will be:
<install-dir>/data/domino/html/corp.css
The file Door Tablet will link to for the internal rooms will be:
<install-dir>/data/domino/html/corpIN.css
Note the addition of "IN" to the end of the file, before the css extension.
Gauge colours
The following colors apply:
Green: from 100% to 30%
Amber: from 30% to 10%
Red: from 10% to meeting end
If the meeting is extended or terminated, the new meeting total length, from the time it started, for the length of the meeting.