n
anonymousdoortablet/dthelp.nsfsmall-tablets
Protected content
| 248pages | Our help system contains many pages and videos for you to consume. This includes the complete information on how Door Tablet works, all its features and options, and of course the many benefits for your business. Door Tablet School offers many videos too. |
|
 |
| 
Click on images to see them in full screen
0A74DA16EDB5A66F80257F4E005932D0Small Displays
From V10.8 we changed the ways small displays are handled. The good news you have to do only two things:
- Set the Display to Buttonless, in Local Settings
- Add CSS to your branding
Setting display to Buttonless
VIDEO: Buttonless display
- On the end point software, login to your server
- Click on the Local Settings button at the top of the display
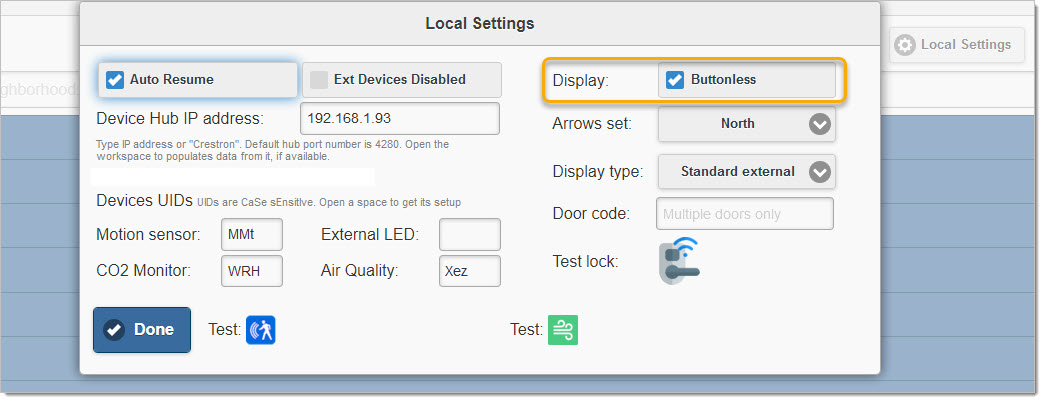
- Set the Display to Buttonless as shown in the image below
Note: you can use Buttonless on any display, including normal size displays, but not together with "Flexible" Display. Read more about Buttonless displays here 
 Adding CSS to cater for sizing
Please add the following CSS to your display branding
[data-role='popup'] {
transform: scale(1.3, 1.3);
-moz-transform-origin: 0 0;
}
.actionCircle,
.actionCircleClose {
height: 14vh;
background-size: 10vh;
}
Adding CSS to cater for sizing
Please add the following CSS to your display branding
[data-role='popup'] {
transform: scale(1.3, 1.3);
-moz-transform-origin: 0 0;
}
.actionCircle,
.actionCircleClose {
height: 14vh;
background-size: 10vh;
}